Css Konten jadi Menghilang Dengan Tombol Ex

 Xtgem Badwords yang berguna menyaring kata-kata buruk di komentar Xtblog, Dengan begitu pengunjung lebih ditekankan untuk memberi komentar yang sesuai dengan artikel, badwords ini diatur oleh pengelola Wap itu sendiri, bagaimana caranya agar si begal badwords ini bekerja dengan baik???
Buka...
Xtgem Badwords yang berguna menyaring kata-kata buruk di komentar Xtblog, Dengan begitu pengunjung lebih ditekankan untuk memberi komentar yang sesuai dengan artikel, badwords ini diatur oleh pengelola Wap itu sendiri, bagaimana caranya agar si begal badwords ini bekerja dengan baik???
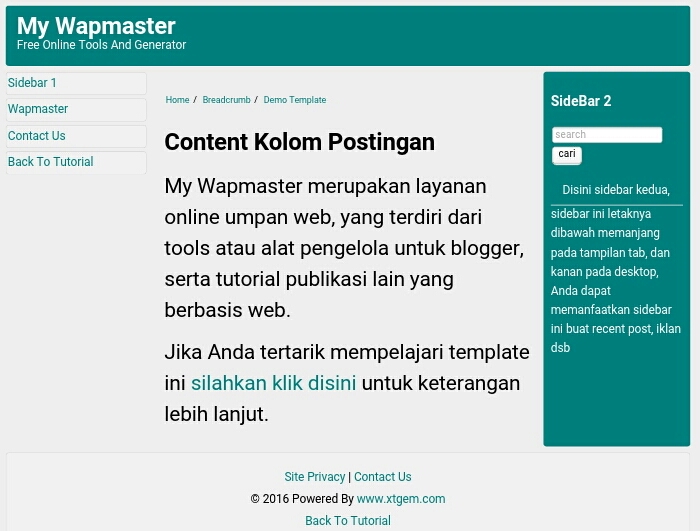
Buka...  W3schools.com sumber aslinya, template ini super sederhana dengan sedikit css, tapi sudah sangat responsive, dengan template ini kita tidak perlu memikirkan lagi tampilan pada browser apapun, sangat nyaman dan simpel.
Di nakhodai warna putih dan teal, Tema ini terasa hidup di bawah air terjun...
W3schools.com sumber aslinya, template ini super sederhana dengan sedikit css, tapi sudah sangat responsive, dengan template ini kita tidak perlu memikirkan lagi tampilan pada browser apapun, sangat nyaman dan simpel.
Di nakhodai warna putih dan teal, Tema ini terasa hidup di bawah air terjun...  My Wapmaster Kembali merilis halaman khusus buat pengguna Mywapblog, Halaman ini akan terus update dari waktu ke waktu, jika Anda tertarik dapat bookmark halaman tersebut.
Kunjungi Halaman
My Wapmaster Kembali merilis halaman khusus buat pengguna Mywapblog, Halaman ini akan terus update dari waktu ke waktu, jika Anda tertarik dapat bookmark halaman tersebut.
Kunjungi Halaman
| Rating | 4 stars |
| Deskripsi | |
| Author | My Wapmaster |
| Keywords | Generator, Widget, wapmaster tools |