
 Xtgem Badwords yang berguna menyaring kata-kata buruk di komentar Xtblog, Dengan begitu pengunjung lebih ditekankan untuk memberi komentar yang sesuai dengan artikel, badwords ini diatur oleh pengelola Wap itu sendiri, bagaimana caranya agar si begal badwords ini bekerja dengan baik???
Buka...
Xtgem Badwords yang berguna menyaring kata-kata buruk di komentar Xtblog, Dengan begitu pengunjung lebih ditekankan untuk memberi komentar yang sesuai dengan artikel, badwords ini diatur oleh pengelola Wap itu sendiri, bagaimana caranya agar si begal badwords ini bekerja dengan baik???
Buka...  W3schools.com sumber aslinya, template ini super sederhana dengan sedikit css, tapi sudah sangat responsive, dengan template ini kita tidak perlu memikirkan lagi tampilan pada browser apapun, sangat nyaman dan simpel.
Di nakhodai warna putih dan teal, Tema ini terasa hidup di bawah air terjun...
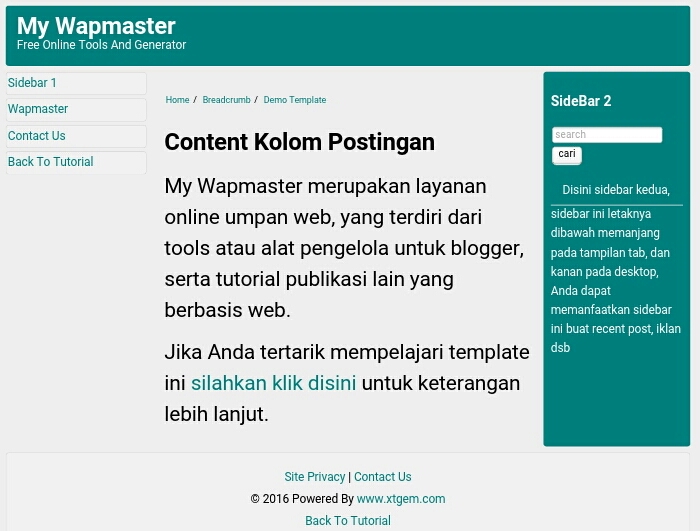
W3schools.com sumber aslinya, template ini super sederhana dengan sedikit css, tapi sudah sangat responsive, dengan template ini kita tidak perlu memikirkan lagi tampilan pada browser apapun, sangat nyaman dan simpel.
Di nakhodai warna putih dan teal, Tema ini terasa hidup di bawah air terjun...  My Wapmaster Kembali merilis halaman khusus buat pengguna Mywapblog, Halaman ini akan terus update dari waktu ke waktu, jika Anda tertarik dapat bookmark halaman tersebut.
Kunjungi Halaman
My Wapmaster Kembali merilis halaman khusus buat pengguna Mywapblog, Halaman ini akan terus update dari waktu ke waktu, jika Anda tertarik dapat bookmark halaman tersebut.
Kunjungi Halaman
Template sederhana yang responsive dua kolom ini terdiri dari halaman posting dan navigasi, tentu sudah di siapkan header dan footer, selanjutnya Anda dapat menyesuaikan dari warna dan isi,
Sebelumnya mohon maaf jika Request ini tidak sesuai keinginan, karena saya tidak memiliki komputerkomputer jadi hanya sebatas rangka dasarnya saja, sebuah halaman yang di minta, template responsive sederhana dari https://codepen.io/johnstonian yang terdiri dari Header, Kolom Post, Navigasi dan footer, dengan sedikit sentuhan Css media template ini sudah responsive.
<style>
*, *:before, *:after {
-moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box;
}
body { margin: 0; }
.KolomContainer, footer, header { position: relative; margin: .5em; }
.KolomKiri, .KolomKanan, footer, header { border: 1px solid #ccc; padding: 1.25em; }
.KolomKiri { margin-bottom: .5em; }
.nav {
list-style: none;
margin-left: 0;
margin-bottom: 0;
padding-left: 0;
}
.nav > li,
.nav > li > a {
display: inline-block;
*display: inline;
zoom: 1;
}
.inline-items {
margin-top: 0;
}
.inline-items li {
margin-left: 0;
border-left: 1px solid black;
padding-left: 10px;
padding-right: 10px;
}
.inline-items li:first-child {
margin-left: 0;
border: none;
padding-left: 0;
padding-right: 10px;
}
.inline-items li:last-child {
padding-right: 0;
}
/* Responsive Css */
@media screen and (min-width: 47.5em ) {
.KolomKiri { margin-right: 19.5em; }
.KolomKanan { position: absolute; top: 0; right: 0; width: 18.75em; }
}
</style>
<h1>Responsive Layout</h1>
<header>
<nav>
<ul class="nav inline-items">
<li><a href="/Home">Home</a></li>
<li><a href="/Blog">Blog</a></li>
<li><a href="#">Photos</a></li>
<li><a href="#">My Trips</a></li>
</ul>
</nav>
</header>
<div class="KolomContainer">
<div class="KolomKiri">
<h2>Kolom Kiri ( post )</h2><p>artikel disini</p>
</div>
<div class="KolomKanan">
<h2>Kolom Kanan ( Navigasi )</h2>
<p>Text disini</p>
</div></div>
<footer>
<p><a href="#">Contact Us</a> | <a href="#">Sitemap</a> | <a href="#">Privacy Policy</a>
</p>
<p>©2016 Copyright info disini...</p>
</footer>
| Rating | 4 stars |
| Deskripsi | |
| Author | My Wapmaster |
| Keywords | Generator, Widget, wapmaster tools |
Comments:
hello
mantap bro. makasih infonya
Itu cara buat untuk penempatan script .. kayak di W3school .. gimana cara nya master
Josss boss!
Oke Min. sama-sama
Selamat menjalankan ibadah puasa mohon maaf lahir dan batin