
 Xtgem Badwords yang berguna menyaring kata-kata buruk di komentar Xtblog, Dengan begitu pengunjung lebih ditekankan untuk memberi komentar yang sesuai dengan artikel, badwords ini diatur oleh pengelola Wap itu sendiri, bagaimana caranya agar si begal badwords ini bekerja dengan baik???
Buka...
Xtgem Badwords yang berguna menyaring kata-kata buruk di komentar Xtblog, Dengan begitu pengunjung lebih ditekankan untuk memberi komentar yang sesuai dengan artikel, badwords ini diatur oleh pengelola Wap itu sendiri, bagaimana caranya agar si begal badwords ini bekerja dengan baik???
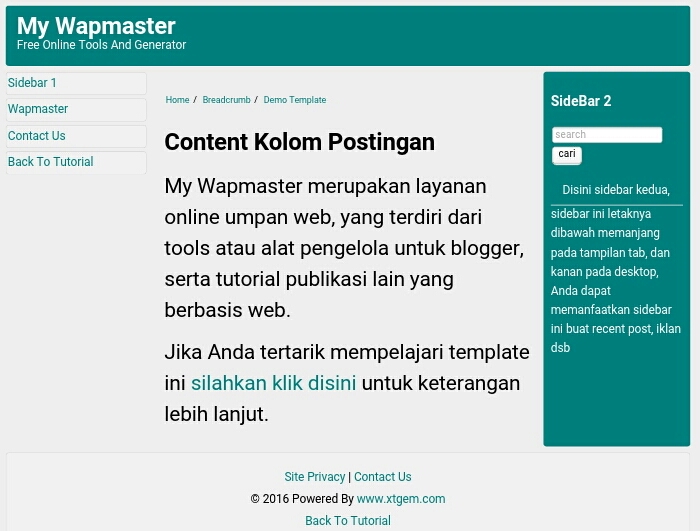
Buka...  W3schools.com sumber aslinya, template ini super sederhana dengan sedikit css, tapi sudah sangat responsive, dengan template ini kita tidak perlu memikirkan lagi tampilan pada browser apapun, sangat nyaman dan simpel.
Di nakhodai warna putih dan teal, Tema ini terasa hidup di bawah air terjun...
W3schools.com sumber aslinya, template ini super sederhana dengan sedikit css, tapi sudah sangat responsive, dengan template ini kita tidak perlu memikirkan lagi tampilan pada browser apapun, sangat nyaman dan simpel.
Di nakhodai warna putih dan teal, Tema ini terasa hidup di bawah air terjun...  My Wapmaster Kembali merilis halaman khusus buat pengguna Mywapblog, Halaman ini akan terus update dari waktu ke waktu, jika Anda tertarik dapat bookmark halaman tersebut.
Kunjungi Halaman
My Wapmaster Kembali merilis halaman khusus buat pengguna Mywapblog, Halaman ini akan terus update dari waktu ke waktu, jika Anda tertarik dapat bookmark halaman tersebut.
Kunjungi Halaman
Sebelumnya terima kasih sudah berkunjung di My Wapmaster ini, semoga anda senang dan jangan lupa saran serta Kontribusi nya apapun itu yang Anda lihat disini.
Tutorialnya kali ini saya akan mengangkat lagi tulisan dahulu, ya tulisan usang yang mungkin sudah terlupakan, apakah Anda masih ingat artikel Css Efek Sudut Terlipat disana kita dapat menciptakan bagaimana membuat sudut unik tanpa bantuan gambar sedikitpun
Mengambil sampel disana, kita lanjut Bagaimana Memasang Klip Pada Gambar Dan Background melalui Css.
Kali ini saya membutuhkan gambar kecil sebagai pendukung yaitu clip, ini hasil akhirnya :
<style>
/* css clip */
.clip {position: relative;
display: block;
}
.clip p { background: #fff; margin;0; padding:10px; border:1px solid #eee;
}
.clip:before{
position: absolute;
content: ' ';
height:84px;
width:45px;
position:absolute;
top:-5px;
left:30px;
background: url(paper-clip. png) no-repeat;
}
</style>
<div class="clip"><p>Cara memasang clip pada background dengan css</p></div>
| Rating | 4 stars |
| Deskripsi | |
| Author | My Wapmaster |
| Keywords | Generator, Widget, wapmaster tools |
Comments:
Mantap gan
Artikel yang keren nih
wah min, ente skarang rajin post lagi, huebbat
Rajin post dibilang hebat, ente pinterest jg ngelawak
Kode p dapat di ganti misal .navigation dst