
 Xtgem Badwords yang berguna menyaring kata-kata buruk di komentar Xtblog, Dengan begitu pengunjung lebih ditekankan untuk memberi komentar yang sesuai dengan artikel, badwords ini diatur oleh pengelola Wap itu sendiri, bagaimana caranya agar si begal badwords ini bekerja dengan baik???
Buka...
Xtgem Badwords yang berguna menyaring kata-kata buruk di komentar Xtblog, Dengan begitu pengunjung lebih ditekankan untuk memberi komentar yang sesuai dengan artikel, badwords ini diatur oleh pengelola Wap itu sendiri, bagaimana caranya agar si begal badwords ini bekerja dengan baik???
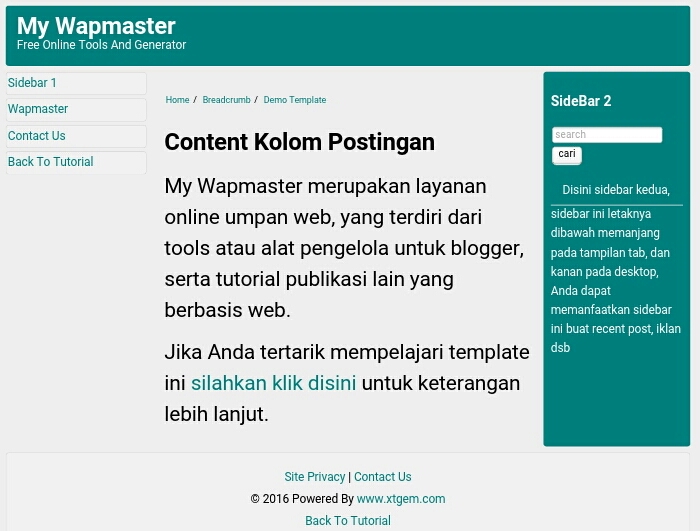
Buka...  W3schools.com sumber aslinya, template ini super sederhana dengan sedikit css, tapi sudah sangat responsive, dengan template ini kita tidak perlu memikirkan lagi tampilan pada browser apapun, sangat nyaman dan simpel.
Di nakhodai warna putih dan teal, Tema ini terasa hidup di bawah air terjun...
W3schools.com sumber aslinya, template ini super sederhana dengan sedikit css, tapi sudah sangat responsive, dengan template ini kita tidak perlu memikirkan lagi tampilan pada browser apapun, sangat nyaman dan simpel.
Di nakhodai warna putih dan teal, Tema ini terasa hidup di bawah air terjun...  My Wapmaster Kembali merilis halaman khusus buat pengguna Mywapblog, Halaman ini akan terus update dari waktu ke waktu, jika Anda tertarik dapat bookmark halaman tersebut.
Kunjungi Halaman
My Wapmaster Kembali merilis halaman khusus buat pengguna Mywapblog, Halaman ini akan terus update dari waktu ke waktu, jika Anda tertarik dapat bookmark halaman tersebut.
Kunjungi Halaman
Cara menghitung untuk mendapatkan hasil dari Css Em dan Px baik itu pada ukuran teks ( Font Size ), panjang ( width ), lebar ( height ) dan sebagainya, dapat dilakukan dengan cara sederhana dan mudah, jika kita mengetahui dasar tentunya.
Kita tentu pernah mendengar, melihat, membaca tulisan seperti 40px atau 3.5em, apakah Anda mengetahui bahwa 40px dan 3.5em itu sama ? Klo sudah mengetahuinya lupakan artikel ini, jika belum tau lanjutkan membaca karena melalui tulisan ini kita akan mencari tahu apakah keduanya itu sama atau tidak.
Lalu bagaimana memulainya agar mengetahui sama dan tidaknya dari contoh soal diatas?? kita membutuhkan senjata yaitu RUMUS MENGETAHUI NILAI PX DAN EM DALAM CSS, lewat rumus inilah kita dapat mengetahui dengan mudah kedua nilai diatas.
yang ditanyakan adalah pertama adalah Px. caranya :
1. cara mengetahui nilai Px ke Em
Contoh soal diatas adalah 40px berapa Em ?, Rumus yang gunakan adalah 40 ÷ 16 = em :
| Rating | 4 stars |
| Deskripsi | |
| Author | My Wapmaster |
| Keywords | Generator, Widget, wapmaster tools |
Comments:
Mp3miui.mblog.mobi.com
Mp3llyrics.wapka.mobi.com
Mp3miui.mblog.mobi
Mp3llyrics.wapka.mobi
Sip Kang. Nah kalau begini kan jadi jelas deh. Soalnya yang lalu2 kalau aku liat ada ukuran em karena gak tahu bawaannya jadi males ngode CSSnya ;-)
Oke kang terima kasih atas rumusnya ini.
Jadi, aku lebih faham lagi.
Dan izin share di blog ya..