

Saya akan memaparkan bagaimana membuat gambar svg di xtgem, Agar tidak bingung kita membuat dari awal mulai buka xtgem > buat folder > buat file > ampe selesai.
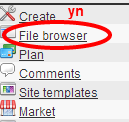
1. Masuk xtgem anda KLIK FILE BROWSER

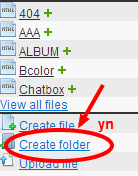
2. Arahkan pandangan ke bawah kita buat folder biar gambarnya nanti teratur dan mudah dicari KLIK CREATE FOLDER

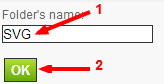
3. Beri nama foldernya terserah disini saya rename dengan nama SVG agar mudah di ingat lalu KLIK OK jika sudah selesai

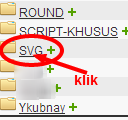
4. Folder sudah dibuat selanjutnya cari folder SVG tersebut dan di KLIK SAJA

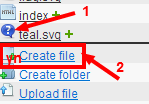
5. Langkah ke 5 buat file dalam folder SVG tersebut KLIK CREATE FILE

keterangan gambar:
no 1 : hanya contoh file svg sudah jadi nanti jangan di hiraukan
n0 2 silahkan klik create file
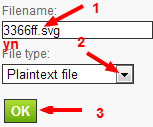
6. Kita disuruh buat filenya
kolom file name beri nama terserah anda yang mudah di ingat karena ini svg yang dominan dengan kode warna jadi saya sarankan pake nama warna disini saya gunakan angka kode warna 3366FF.svg , perlu saya garis bawahi akhiran file name meski gunakan .svg contoh 3366ff.svg
pada kolom file type klik ujung panah tombol tersebut pilih PLAINTEXT FILE > KLIK OK

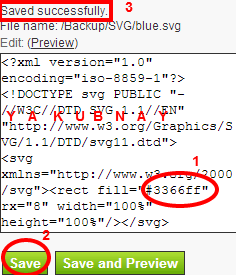
7. Kita akan disuguhkan lahan kosong, lahan kosong inilah yang akan kita garap, tabur benih, pupuk,rawat dan menuai hasilnya, di halaman inilah kode svg nya kita letakkan ( perhatian disini juga bisa meletakkan css jika ingin menyimpan css dan javascript di xtgem jika css gunakan akhiran .css jika script gunakan akhiran .js baca tutorial no 6 ).
lihat gambar untuk kodenya nanti ada di bawah postingan ini yang sabar karena sabar masih di mekkah nanti dia pulang bergelar hj.sabar (apa kaitannya)

8. Setelah disimpan filenya maka jika berhasil akan muncul pemberitahuan saved successfully (lihat gambar diatas) jika tulisan itu muncul berarti file berhasil disimpan KLIK OPEN FOLDER (maaf tidak ada gambarnya lupa) berada di bawah save.
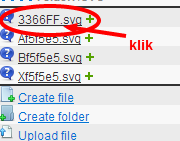
lalu lihat file sudah ada sesuai yang saya namakan tadi 3366FF KLIK SAJA FILE TERSEBUT

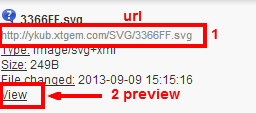
9. akan muncul keterangan dari file tersebut link atas adalah url yang akan di gunakan dan view untuk preview jadi tidaknya file yang kita buat jika tidak jadi lihat artikel ini no 1 alias buat ulang sampe jadi.

10. GAME OVER
berikut kode svg nya letakkan pada halaman yang di buat pada artikel no 7.

| Rating | 4 stars |
| Deskripsi | |
| Author | My Wapmaster |
| Keywords | Generator, Widget, wapmaster tools |