Css Konten jadi Menghilang Dengan Tombol Ex

W3schools.com sumber aslinya, template ini super sederhana dengan sedikit css, tapi sudah sangat responsive, dengan template ini kita tidak perlu memikirkan lagi tampilan pada browser apapun, sangat nyaman dan simpel.

<style>/* Stylesheet 1: */
body {background-color:#eee;
font: 100% Lucida Sans, Verdana;
margin: 20px;
line-height: 26px;
}
img,textarea,pre,table,blockquote{max-width:100%; height:auto;
}
.container {
xmin-width: 900px;
}
.wrapper {
position: relative;
overflow: auto;
}
#top, #sidebar, #bottom, .menuitem {
border-radius: 4px;
margin: 4px;
}
#top {
background-color: teal;
color: #ffffff;
padding: 15px;
}
#menubar {
width: 200px;
float: left
}
#main {
padding: 10px;
margin: 0 210px;
}
#sidebar {
background-color: teal;
color: #ffffff;
padding: 10px;
width: 180px;
bottom: 0;
top: 0;
right: 0;
position: absolute;
}
#bottom {
border: 1px solid #d4d4d4;
background-color: #f1f1f1;
text-align: center;
padding: 10px;
font-size: 100%;
line-height: 14px;
}
#top h1, #top p, #menulist {
margin: 0;
padding: 0;
}
.menuitem {
background-color: #f1f1f1;
border: 1px solid #d4d4d4;
list-style-type: none;
padding: 2px;
cursor: pointer;
}
.menuitem:hover {
background-color: #ffffff;
}
a {
color: teal;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
#sidebar ul, #sidebar ol{list-style-type:none;padding:0;margin:0}
#sidebar ul li, #sidebar ol li{padding:6px 2px 6px 16px;border-bottom:1px solid #eee}
ul.breadcrumb {font-size:12px;
text-transform: capitalize;
padding: 4px 2px;
list-style: none;
}
ul.breadcrumb li {display: inline;}
ul.breadcrumb li+li:before {
padding: 2px;
color: black;
content: "/
@media (max-width: 800px) {
#sidebar {
width: auto;
position: relative;
}
#main {
margin-right: 0;
}
}
@media (max-width: 600px) {
#menubar {
width: auto;
float: none;
}
#main {
margin: 0;
}
}
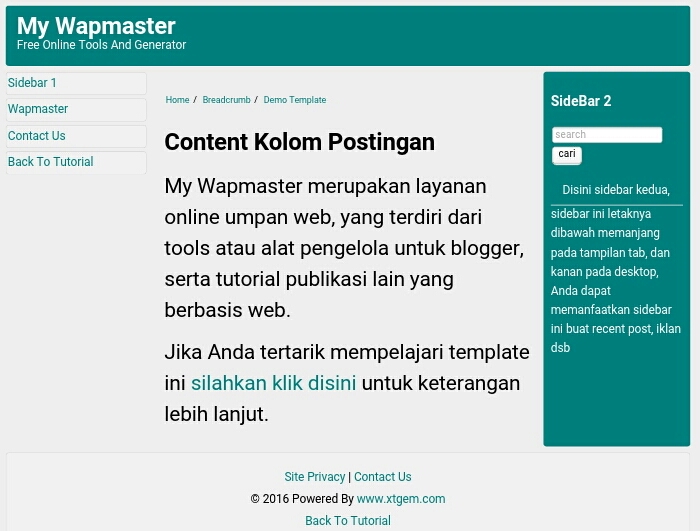
<div class="container wrapper">
<div id="top">
<h1>My Wapmaster</h1>
<p>Free Online Tools And Generator</p>
</div>
<div class="wrapper">
<div id="menubar">
<ul id="menulist">
<li class="menuitem"><a href="#">Sidebar 1</a>
<li class="menuitem"><a href="#">Wapmaster</a>
<li class="menuitem"><a href="#">Contact Us</a>
<li class="menuitem"><a href="#">Back To Tutorial</a>
</ul>
</div>
<div id="main">
<p><ul class='breadcrumb' itemscope itemtype="http://schema.org/BreadcrumbList">
<li class='breadcrumbs' itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="http://ykub.xtgem.com" title="Beranda">
<span itemprop="name">Home</span></a>
<meta itemprop="position" content="1" />
</li>
<li class='breadcrumbs' itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="http://ykub.xtgem.com/Home" title="service menu">
<span itemprop="name">Breadcrumb</span></a>
<meta itemprop="position" content="2" />
</li>
<li class='breadcrumbs' itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="<xt:url />">
<span itemprop="name"><script type="text/javascript">document.write('<a title="'+document.title+'" href="<xt:url>#">'+document.title+'</a>');</script></span></a>
<meta itemprop="position" content="3" />
</li>
</ul></p>
<h2>Content Kolom Postingan</h2>
<p>
My Wapmaster merupakan layanan online umpan web, yang terdiri dari tools atau alat pengelola untuk blogger, serta tutorial publikasi lain yang berbasis web.</p><p>Jika Anda tertarik mempelajari template ini
<a href="http://ykub.xtgem.com/">silahkan klik disini</a> untuk keterangan lebih lanjut.
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus elementum justo at leo dignissim placerat ullamcorper eu ex. </p></div>
<div id="sidebar">
<h3>SideBar 2</h3>
<p>
<div class="searchbox">
<form action="http://www.google.com/search" method="get"
id="sform"> <input type="hidden" name="sitesearch"
value="ykub.xtgem.com" />
<input type="search" id="s"
name="q" placeholder="search">
<input type="submit" value="cari">
</form>
</div></p>
<p>
<ol><li>Disini sidebar kedua, </li></ol>
sidebar ini letaknya dibawah memanjang pada tampilan tab, dan kanan pada desktop, Anda dapat memanfaatkan sidebar ini buat recent post, iklan dsb
</p>
</div>
</div>
<div id="bottom">
<p><a href="http://ykub.xtgem.com/privacy" title="privacy policy">Site Privacy</a> | <a href="http://ykub.xtgem.com/contact" title="kontak">Contact Us</a></p>
<p>©<script language="JavaScript"> Year=new Date(); var copyright=Year.getUTCFullYear(); document.write(" " + copyright); </script> Powered By <a title="xtgem" href="http://www.xtgem.com">www.xtgem.com</a></p>
<p><a href="http://ykub.xtgem.com" title="title blog">Back To Tutorial</a>
</p>
</div>
</div>
| Rating | 4 stars |
| Deskripsi | |
| Author | My Wapmaster |
| Keywords | Generator, Widget, wapmaster tools |
Comments:
iya gan pasangnya gmana
Ijin pasang yg ini om... Manteb dah..
Masangnya gimna om.. Nambah pusing xtgem haha