
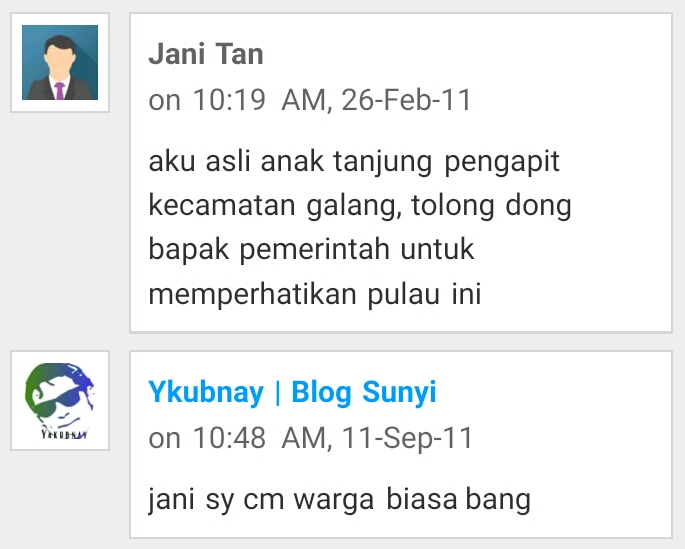
Mungkin mwbers ingin memanjangkan foto gantengnya di komentar Mywapblog, kita dapat memasangnya Dikomentar secara otomatis dengan pemanfaatan kode script css, tidak perlu bersilat lidah, mari kita lihat Preview nya berikut

Gunakan kode berikut pada css yang digunakan
.comment-header [href$="http://url-blog/"]:before {content:"";width:60px;height:55px;border:none! important;text-align:center;background:url(http:// url-gambar)center center no-repeat,#f1f1f1;background-size:100% 100%;max-width:100%;border:1px solid #ddd;border-radius:4px;float:right!important}
Keterangan cara 1 dan 2:
- Ganti http://url-blog dengan url Link blog Anda misal yakubnay.mywapblog.com
- Jika ingin memasang gambar pengunjung, buatlah css baru seperti di atas ganti url-blog pengunjung tersebut serta ganti juga dengan foto pengunjung tersebut
- ganti http://url-gambar dengan url gambar yang mau di pajang.
- GUNAKAN PADA TEMA MOBILE DEFAULT

.comment{
margin:8px 8px 8px 60px;position:relative;border:1px solid #d7d7d7;background:#fdfdfd;padding:8px;font-size:14px;color:#333}
.comment-header{
padding:0 0 8px;color:#666}
.comment:before{content:'';width:46px;height:46px;background:#fdfdfd url(http://ykub.xtgem.com/Mywapblog/style/mobile/ModernBlack/avatar.png) center no-repeat;background-size: 36px 36px;border:1px solid #d7d7d7;position:absolute;top:-1px;left:-58px}
.comment-header .title a[href$="http://ykubnay.mywapblog.com/"]:before {content:'';width:46px;height:46px;background:#fdfdfd url(http://ykub.xtgem.com/Mywapblog/style/mobile/ModernBlack/admin.jpg)center center no-repeat;max-width:100%;
background-size: 36px 36px;border:1px solid #d7d7d7;position:absolute;top:-1px;left:-58px}
| Rating | 4 stars |
| Deskripsi | |
| Author | My Wapmaster |
| Keywords | Generator, Widget, wapmaster tools |