Buat melengkapi tutorial dasar dari mywapblog, kali ini admin akan menjelaskan bagaimana melakukan verifikasi ke google webmaster, ini dari pengalaman admin langsung menggunakan opera mini, oh ya verifikasi ini sangat penting karena menurut admin verifikasi di lakukan agar kita memberitahukan kepemilikan situs jadi situs ada tuannya.
Sebelumnya buat jaga-jaga jika mendapati email gmail anda di non aktifkan, buka setingan/pengaturan opera mini dan hapus semua cookies dan history / riwayat pada browser lalu coba akses lagi emailnya.
Oke kita mulai, tutorial ini menggunakan OPERA MINI jadi browser lain silahkan mengikuti karena sama saja :
1. Buka setingan opera mini dan nonaktifkan tampilan satu kolom.
2. Pastikan sudah masuk Akun Gmail anda dan menuju
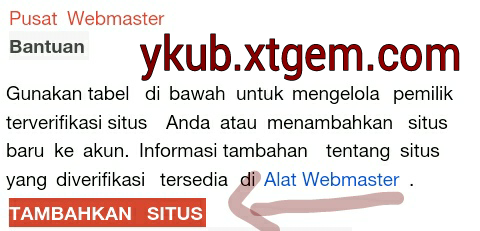
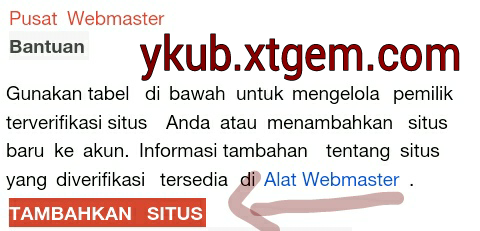
Google Webmaster3. Klik tombol TAMBAHKAN SITUS

4. Masukkan Url situs yang akan di verifikasi

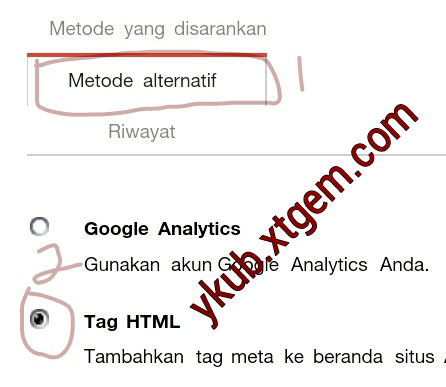
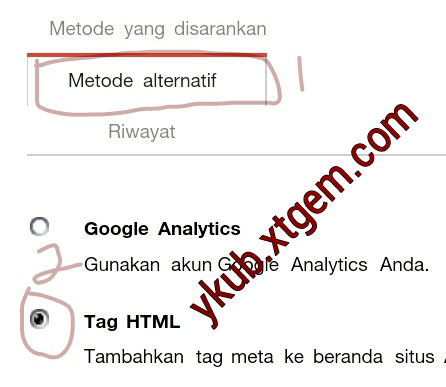
5. Klik metode alternatif dan centang Tag HTML

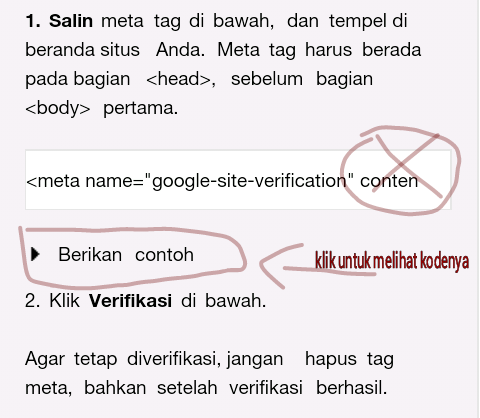
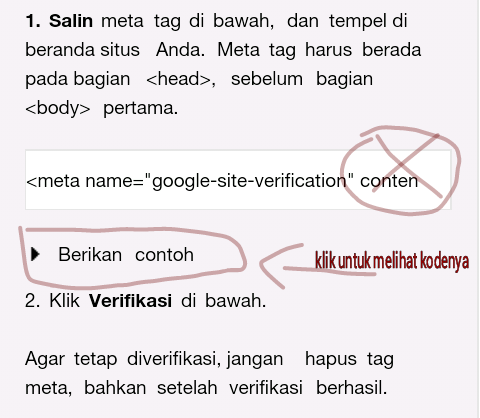
6. Maka akan terbuka kodenya, namun jika pada opera mini tidak kelihatan kode yang akan diambil, cara menampilkannya klik BERIKAN CONTOH

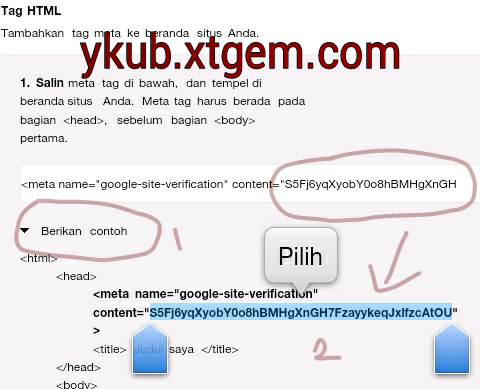
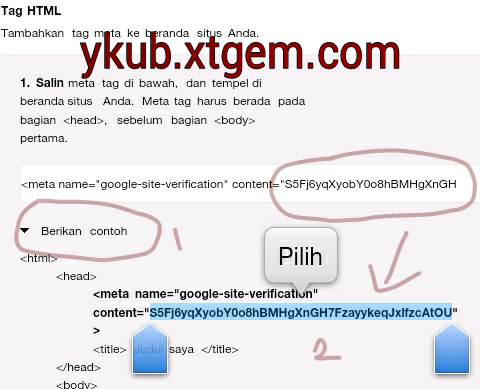
7. Sekarang sudah tampil kodenya dan copy kode seperti yang saya cetak tebal, lihat gambar

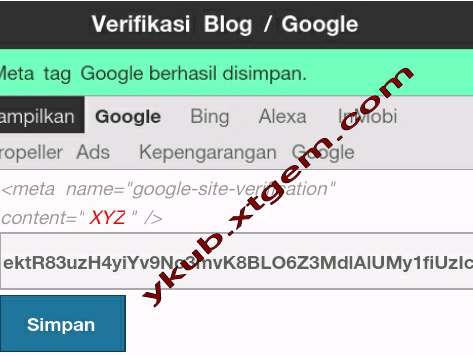
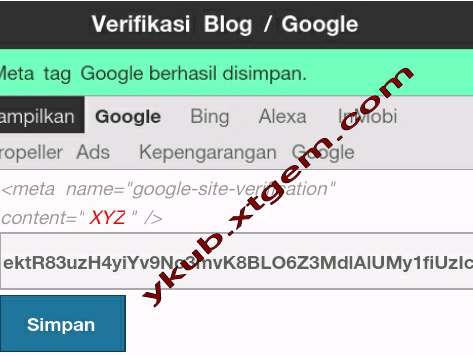
8. Setelah di copy kodenya, buka tab baru browser opera mini anda dan saatnya masuk blog MYWAPBLOG > DASHBOARD > VERIFIKASI BLOG > GOOGLE > masukan kodenya pada kolom yang disediakan > klik SIMPAN hingga muncul pemberitahuan META TAG GOOGLE BERHASIL DISIMPAN

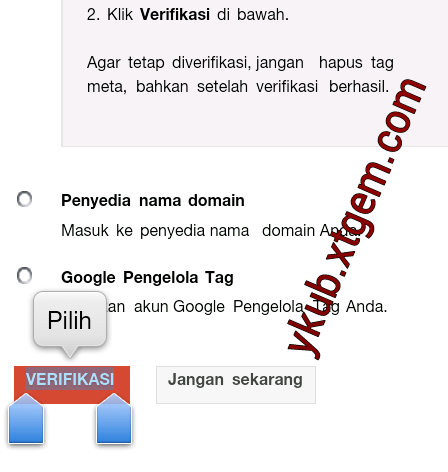
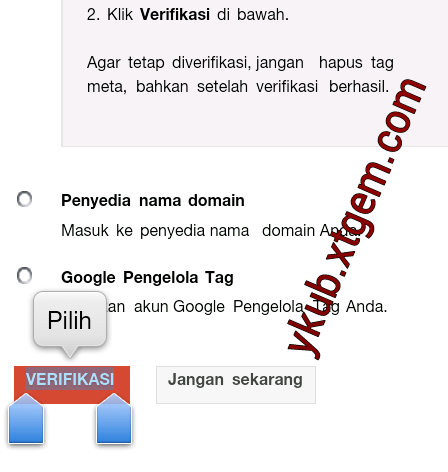
9. Setelah ada pemberitahuan seperti diatas, buka tab sebelumnya yaitu kembali ke google verifikasi KLIK TOMBOL VERIFIKASI

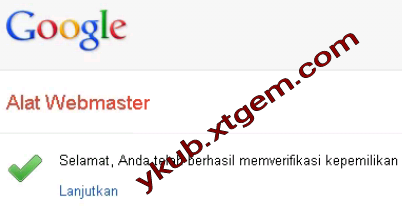
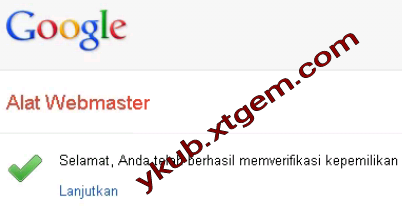
10. Jika benar akan muncul pemberitahuan SELAMAT, ANDA TELAH BERHASIL MEMVERIFIKASI KEPEMILIKAN SITUS

Terkait MyWaPBlog